Blogs

Web dizains un krāsu aklums: kā izveidot mājaslapu lietojamu visiem
Krāsu aklums, bieži saukts arī par daltonismu, ir redzes patoloģija, nespēja saskatīt un atšķirt kādu konkrētu krāsu, krāsas vai to toņus. Šādu redzes īpatnību var reti novērot sievietēm, taču vīriešu vidū pret to ir uzņēmīgs apmēram katrs divpadsmitais. Procentuāli aptuveni 8-10% vīriešiem un 0.5% sievietēm tiek novērota kāda no krāsu akluma formām. Vispārīgi salīdzinot — uz katriem 100 mājaslapas apmeklētājiem var būt aptuveni 10 apmeklētāji, kuri krāsas redz atšķirīgi.

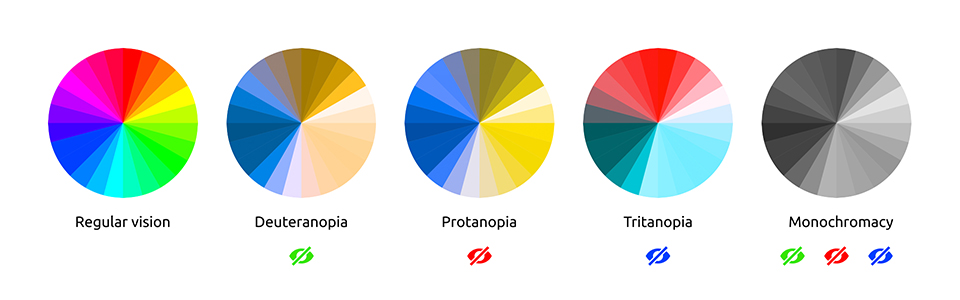
Nedaudz par krāsu aklumu
Cilvēki, kuriem ir novērots krāsu aklums, skaidri redz tās pašas lietas, ko cilvēki, kuriem šāda īpatnība nav novērota. Galvenā atšķirība ir nespēja atšķirt sarkano, zaļo vai zilo krāsu. Dažkārt zūd spēja uztvert arī dzelteno krāsu. Visretāk sastopamā daltonisma izpausme ir monohromā daltonija jeb pilnīga krāsu neatšķiršana, tas ir, cilvēks nav spējīgs atšķirt nevienu krāsu un pasauli redz melnbaltos toņos. Savukārt, visizplatītākā ir nespēja uztvert zaļo un sarkano krāsu, kā arī toņus, kas satur šo krāsu elementus (piemēram, violetos toņus).
Kāpēc nepieciešams pielāgot vietnes dizainu krāsu akliem cilvēkiem?
Protams, daudziem var rasties jautājums, kāpēc tik nelielai cilvēku grupai, kam ir novērota šī īpatnība, nepieciešams veikt izmaiņas mājaslapā. Pirmkārt, veicot uzlabojumus vietnē, pavisam noteikti tiks uzlabota visu lietotāju pieredze, arī to, kuri ar krāsu aklumu nesirgst. Turklāt izstrādājot visiem ērti lietojamu un pieejamu mājaslapu, tiek ievērota vislabākā web dizaina prakse. Veidojot vai uzlabojot savu vietni ir ieteicams pielietot dažus galvenos nosacījumus, lai tās dizains būtu draudzīgs arī lietotājiem, kuriem ir daltonisms.

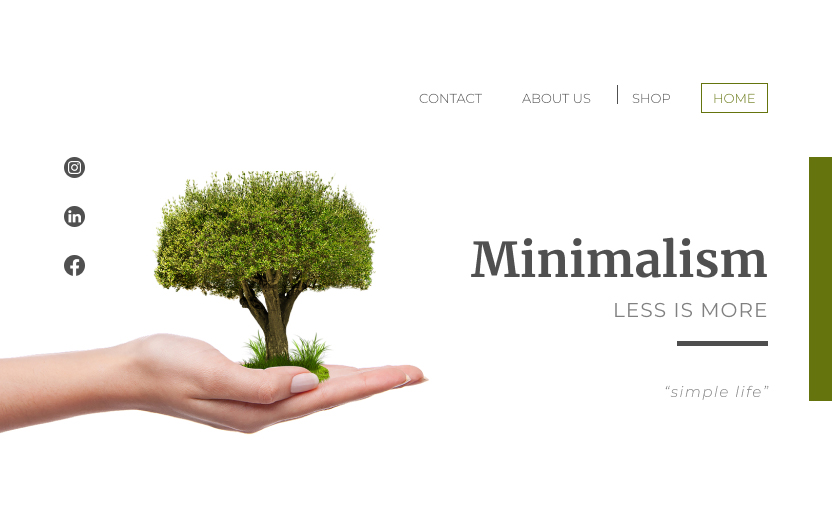
#1 Izvēlieties minimālisma stilu
Minimālisma stilā veidota mājaslapa nav tikai sekošana jaunākajām web dizaina tendencēm, bet arī noderīgs rīks, kas palīdz atšķirt krāsas. Pēdējo gadu laikā arī e-komercijā tiek izmantots pēc iespējas vienkāršāks dizains, lai lietotājs labāk spētu uztvert informāciju. Pielāgojot vai veidojot savu vietni, pamatojoties uz minimālisma principiem, samaziniet pārlieku izteiktu krāsu daudzveidību. Jo mazāk krāsu lapas dizainā, jo labāk interfeisu varēs atšķirt cilvēki ar krāsu aklumu. Šajā situācijā ieguvējas ir abas puses – jo arī tie cilvēki, kuriem nav daltonisma, vieglāk uztvers jūsu mājaslapu.

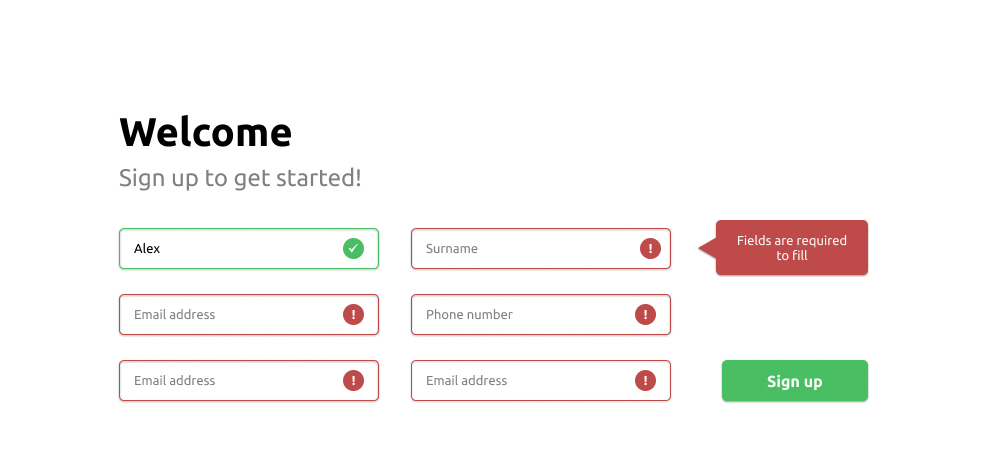
#2 Izmantojiet grafiskos simbolus
Protams, krāsu izmantošana interneta vietnēs ir ierasta lieta, taču nav ieteicams paļauties tikai uz tām. Piemēram, visiem zināma ir situācija, kad mājaslapās kļūdas vai dažādi paziņojumi tiek norādīti sarkanā krāsā. Taču tie, kuriem ir viena no daltonisma formām, kas neļauj atšķirt sarkanu krāsu, iespējams nespēs identificēt šo paziņojumu vai kļūdu. Šādos gadījumos ir ieteicams papildināt kļūdainos paziņojumus ar kādu grafisku simbolu vai atbilstošu tekstu, lai pievērstu lietotāja uzmanību.
Tāpat to var attiecināt arī uz citām krāsām mājaslapā. Cilvēkiem, kuriem ir traucējumi atšķirt zaļo un sarkano krāsu, spēs pareizi identificēt apmēram 5 krītiņu krāsas no 24 krītiņu krāsām kastē. Tāpēc svarīgākos paziņojumus/elementus būtu ieteicams papildināt ar kādu ikonu vai citu grafisku simbolu, zīmējumu vai atbilstošu aprakstu.

#3 Izmantojiet kontrastainas krāsas un toņus
Melnā un baltā kontrasts nav vienīgā iespēja, kā uzlabot lietotāju pieredzi, kuriem ir krāsu aklums. Izmantojiet dažādas skaidri kontrastējošas krāsas, lai izceltu jums vajadzīgo tekstu vai izvēlnes opcijas. Bieži citā krāsā tiek izceltas iekšējās saites vai kāds cits svarīgs vienums.

#4 Uzmanieties no dažu krāsu kombinācijām
Lai arī iepriekšējā punktā tika minēts padoms par kontrastējošu krāsu izmantošanu, ne visas krāsu kombinācijas ir draudzīgas krāsu akliem cilvēkiem. Lai izvēlētos pareizās kombinācijas, ir nepieciešams izprast krāsu būtību, spektra īpašības. Tā kā krāsu aklumam ir visdažādākās izpausmes, ir diezgan grūti noteikt, kuras krāsas ir “drošas” vietnes dizainam. Taču pastāv vairākas kombinācijas, kas NAV ieteicamas izmantošanai web dizainā, ja vēlaties to pielāgot cilvēkiem ar krāsu uztveres īpatnībām. Šādas kombinācijas, piemēram, ir:
• Zaļa + sarkana
• Zaļa + Zila
• Zaļa + brūna
• Zaļa + pelēka
• Zaļa + melna
• Gaiši zaļa + dzeltena
• Zila + violeta
• Zila + pelēka
Ja tiks izmantoti šādi krāsu savienojumi, piemēram, CTA pogās (aicinājums uz darbību) vai izvēlnē, tad daltoniķiem var rasties grūtības ar šo vienumu pamanīšanu — lietotājs var vienkārši nepamanīt pogu “Pirkt tagad” un neuzklikšķināt uz tās.

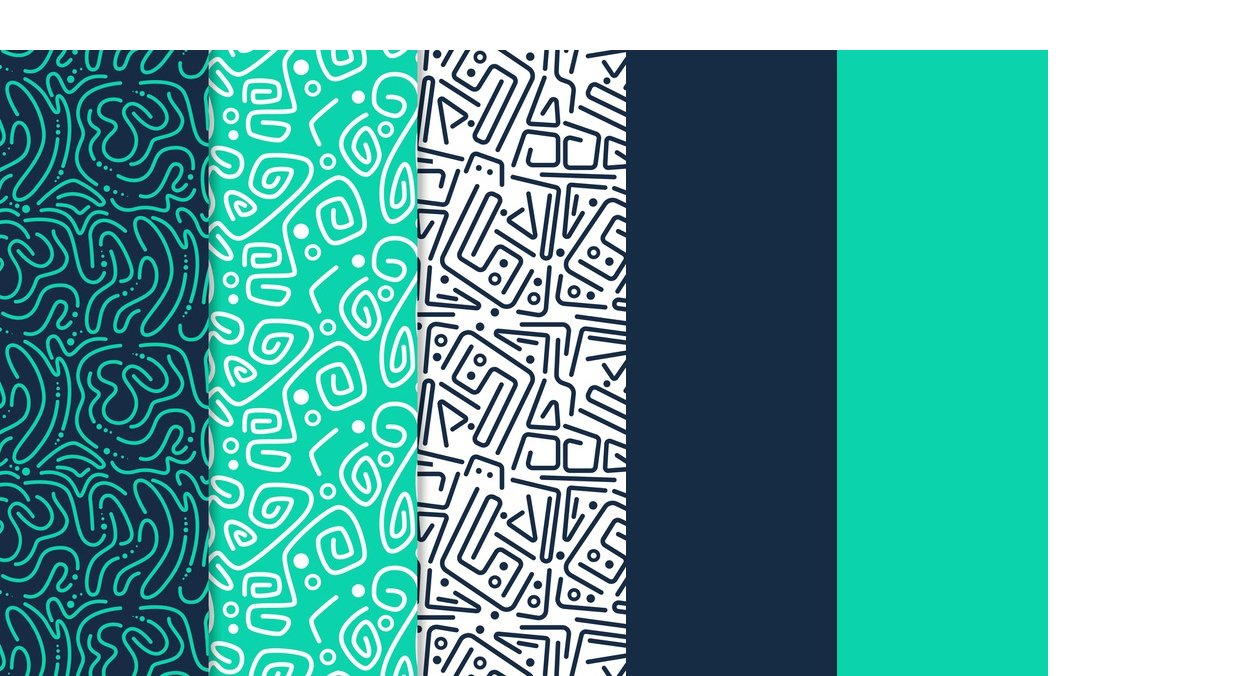
#5 Papildiniet vietnes elementus ar tekstūru un rakstiem (patterns)
Lai izceltu dažādus vietnes elementus, ieteicams vienkrāsainu elementu vietā izmantot kontrastējošus rakstus (patterns) vai tekstūras. Piemēram, lietotājiem, kuriem ir novērots daltonisms, bieži vien ir grūti uztvert dažādus grafikus tādus kā stabiņu grafikus, tā saucamos pie chart jeb apļa diagrammas utt. Ja jūsu vietnē liela nozīme ir grafikiem un diagrammām, tad ieteicams to attēlošanā izmantot kontrastējošas tekstūras, lai tādā veidā varētu atšķirt rezultātus. It sevišķi tas ir svarīgi gadījumos, ja web dizainā neizmantojat lielu krāsu daudzveidību. Taču šeit ir būtiski pārlieku neaizrauties ar tekstūrām, jo daudziem lietotājiem tas var šķist traucējoši.
Visiem pieejamas mājaslapas dizaina izstrāde kopumā neprasa lielu laika resursu ieguldījumu, un gala produktu būs ērti lietot gan ar krāsu akliem cilvēkiem, gan tiem, kuriem šīs īpatnības nav. Ja arī Jūs vēlaties izveidot mājaslapu, ko var lietot visi, sazinieties ar mūsu izstrādātājiem un mēs piedāvāsim Jums atbilstošākos risinājumus.
Saistītie raksti

Par mērķlapu var uzskatīt norādīto lapu, uz kuru apmeklētāji nokļūst, kad viņi noklikšķina uz reklāmas. Tā var būt arī lapa, kas seko pēc aicinājuma uz darbību pogas vai kalpo kā vietnes sākumlapa. Tādējādi mērķlapas ir unikāli spēcīgi uzņēmuma digitālā mārketinga stratēģijas komponenti.

Tuvojas svētku sezona un ar to arī gada lielākā iepirkšanās sezona. Gatavošanās svētku sezonai ir galvenā stratēģija, lai radītu idejas Ziemassvētku mazumtirdzniecībai. Tās var padarīt jūsu produktus izteiksmīgākus un efektīvāk piesaistīt klientus.

Ja jūsu mājaslapa izskatās nedaudz novecojusi, iespējams, apsveriet domu sazināties ar dizaineri vai izstrādātāju, lai to pārveidotu.
