Блог

Веб-дизайн и цветовая слепота: как создать веб-сайт, которым может пользоваться каждый
Цветовая слепота, также часто именуемая дальтонизмом, является патологией зрения и проявляется как неспособность видеть и различать какой-либо конкретный цвет, цвета или их оттенки. Такая особенность зрения редко наблюдается у женщин, однако среди мужчин она встречается примерно у каждого двенадцатого. В процентном соотношении у 8-10% мужчин и 0,5% женщин наблюдается какая-либо из форм цветовой слепоты. Для сравнения, из каждых 100 посетителей веб-сайта приблизительно 10 посетителей могут видеть цвета по-другому.

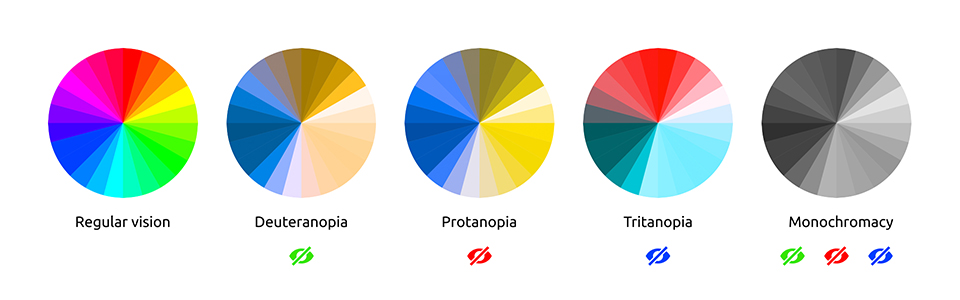
Немного о цветовой слепоте
Люди, у которых наблюдается цветовая слепота, четко видят те же предметы, что и люди, у которых такая особенность не была отмечена. Главное отличие – это неспособность различать красный, зеленый или синий цвет. Иногда исчезает способность воспринимать и желтый цвет. Реже всего встречается монохромный дальтонизм или полная неспособность различать цвета, то есть человек не может различить ни один цвет и видит мир черно-белым. В свою очередь наиболее распространенной является неспособность воспринимать зеленый и красный цвет, а также оттенки, которые содержат элементы данных цветов (например, фиолетовые оттенки).
Почему необходимо подстраивать дизайн сайта под людей с цветовой слепотой?
Безусловно, у многих может возникнуть вопрос, почему для столь небольшой группы людей, у которых наблюдается данная особенность, требуется вносить изменения в веб-сайт. Во-первых, внесение улучшений на веб-сайте совершенно определенно улучшит опыт всех пользователей, в том числе и тех, кто не страдает цветовой слепотой. К тому же разработка удобного в использовании и доступного для всех веб-сайта позволяет соблюсти наилучшую практику веб-дизайна. При создании или улучшении своего веб-сайта рекомендуется применять ряд основных условий, чтобы его дизайн был дружественным также для пользователей с дальтонизмом.

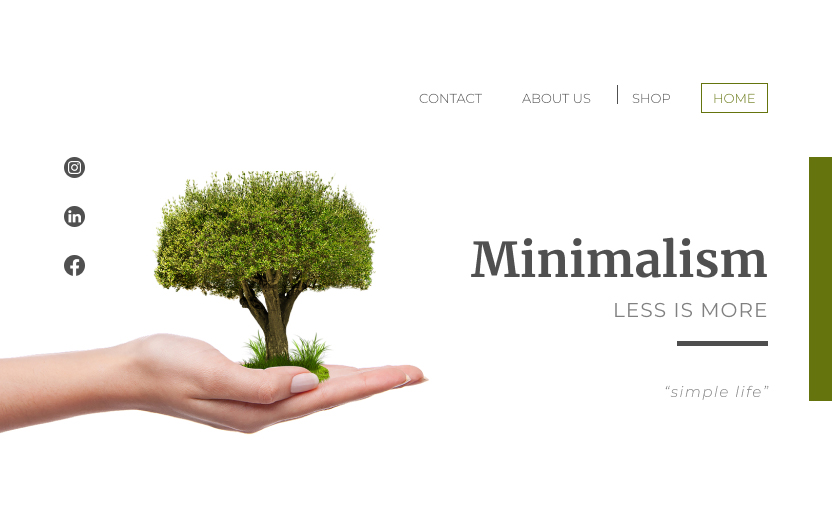
#1 Выберите стиль минимализм
Веб-сайт в стиле минимализм – не только следование новейшим тенденциям в области веб-дизайна, но и полезный инструмент, помогающий различать цвета. В последние годы в электронной коммерции также принято использовать как можно более простой дизайн, чтобы пользователь мог лучше воспринимать информацию. Адаптируя или создавая свой сайт на основе принципов минимализма, избавьтесь от слишком выраженного разнообразия цветов. Чем меньше цветов в дизайне страницы, тем лучше интерфейс будет восприниматься людьми с цветовой слепотой. В данном случае выигрывают обе стороны – людям, которые не страдают дальтонизмом, тоже будет легче воспринимать ваш веб-сайт.

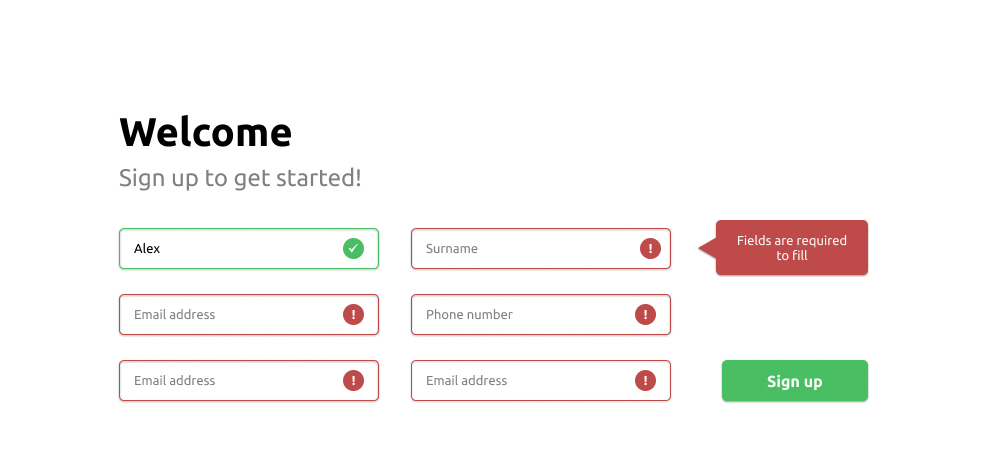
#2 Используйте графические символы
Несомненно, использование цветов на веб-сайтах является привычной практикой, но не рекомендуется полагаться только на них. Например, всем знакома ситуация, когда ошибки или другие уведомления на веб-сайте отображаются красным цветом. Однако люди, у которых проявляется одна из форм дальтонизма, не позволяющая различать красный цвет, скорее всего не смогут идентифицировать это уведомление или ошибку. В таких случаях рекомендуется дополнить уведомление об ошибке каким либо графическим символом или соответствующим текстом, чтобы привлечь внимание пользователя.
Также это относится и к другим цветам на веб-сайте. Люди, у которых нарушено восприятие зеленого и красного цветов, смогут правильно идентифицировать примерно 5 цветов мелков из набора с 24 цветами. Поэтому важнейшие уведомления/элементы рекомендуется дополнить какой-либо иконкой или другим графическим символом, рисунком или соответствующим описанием.

#3 Используйте контрастные цвета и оттенки
Контраст черного и белого – это далеко не единственная возможность улучшить опыт пользователей с цветовой слепотой. Используйте разные явно контрастирующие цвета, чтобы выделить нужный Вам текст или опции меню. Часто другим цветом выделяют внутренние ссылки или какую-либо другую важную единицу.

#4 Остерегайтесь определенных цветовых сочетаний
Хотя в предыдущем пункте был дан совет об использовании контрастирующих цветов, не все цветовые сочетания являются дружественными для людей с цветовой слепотой. Для того, чтобы выбрать правильные сочетания, необходимо понимать суть цветов, особенности спектра. Так как цветовая слепота может проявляться по-разному, довольно сложно определить, какие цвета «безопасны» для дизайна сайта. Но существует ряд сочетаний, которые НЕ рекомендуется использовать в веб-дизайне, если Вы хотите адаптировать его для людей с особенностями восприятия цвета. Вот несколько примеров таких сочетаний:
• Зеленый + красный
• Зеленый + синий
• Зеленый + коричневый
• Зеленый + серый
• Зеленый + черный
• Светло-зеленый + желтый
• Синий + фиолетовый
• Синий + серый
Если использовать такие сочетания, например, для кнопок CTA (призыв к действию) или в меню, дальтоникам может быть сложно заметить данные единицы — пользователь может просто не заметить кнопку «Купить» и не нажать на нее.

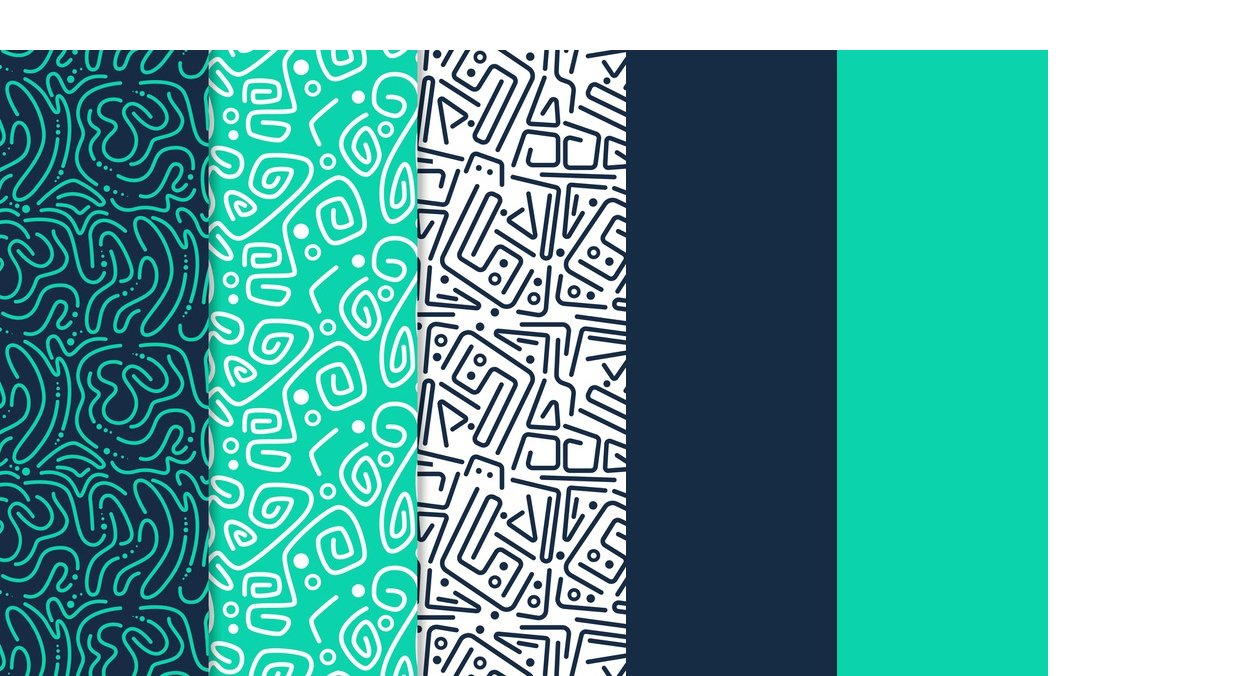
#5 Дополните элементы сайта текстурой и узорами (patterns)
Для выделения различных элементов сайта вместо одноцветных элементов рекомендуется использовать контрастные паттерны (patterns) или текстуры. Пользователям, у которых наблюдается дальтонизм, зачастую сложно воспринимать различные графики, например, столбцовые графики, так называемые круговые диаграммы и т. д. Если на Вашем сайте графики и диаграммы играют важную роль, то для их отображения рекомендуется использовать контрастные текстуры, чтобы обеспечить возможность отличить результаты. Особенно это важно в тех случаях, когда в дизайне веб-сайта используется небольшое количество цветов. Но здесь важно не слишком увлекаться текстурами, потому что многим пользователям это может показаться неуместным.
Разработка дизайна веб-сайта, доступного для всех, в целом не требует больших временных ресурсов, конечный продукт смогут удобно использовать как люди с цветовой слепотой, так и те, у кого нет этой особенности зрения. Если Вы тоже хотите создать веб-сайт, которым может пользоваться каждый, свяжитесь с нашими разработчиками и мы предложим Вам наиболее подходящее решение.
Статьи по теме

Интернет больше не подразумевает только текст и изображения. По мере развития таких технологий как виртуальная реальность, дополненная реальность и смешанная реальность, меняется будущее веб-разработки. Благодаря этим новым технологиям мы видим мир, в котором люди могут взаимодействовать с 3D-изображениями.

Horror Vacui в переводе с латинского языка означает боязнь пустоты. Марио Праз, итальянский критик искусства и литературы, предложил использовать данное понятие в искусстве Викторианской эпохи для обозначения произведений искусства, которые были перенасыщены деталями. В Викторианские времена изобилие означало зажиточность. В интерьерах состоятельных людей также царила данная тенденция. В наши дни этот термин встречается в дизайне интерьера, дизайне печатной продукции и в цифровой среде, но не всегда больше означает лучше.

Существует разница в зависимости от того, кем вы являетесь – самозанятым лицом, которому нужен интернет-магазин, или представителем большой и престижной компании или бренда. В первом случае вы захотите получить свой э-магазин максимально просто и с минимальными затратами или хотя бы с возможностью раздельного платежа, даже если полученный результат не будет на 100% соответствовать тому, что вам необходимо. В свою очередь во втором случае на первом месте будет качественный результат, который способен полностью удовлетворить все нужды клиентов и максимально облегчить процесс покупок. Существуют различные возможности разработки интернет-магазина.
