
<a>IT sistēmas</a> <a>Mājas lapas</a> <a>Interneta veikali</a> <a>Mobilās aplikācijas</a>
Mūsu stiprās puses

IT pakalpojumi interneta biznesam
Individuālu un specifiskām prasībām pielāgotu interneta veikalu un e-komercijas sistēmu izstrāde, unikālas mājas lapas izveide Jūsu biznesam, mobilās aplikācijas un IT sistēmu izstrāde ar plaša klāsta integrācijām, lai nodrošinātu visu nepieciešamo mūsdienīga biznesa vajadzības.


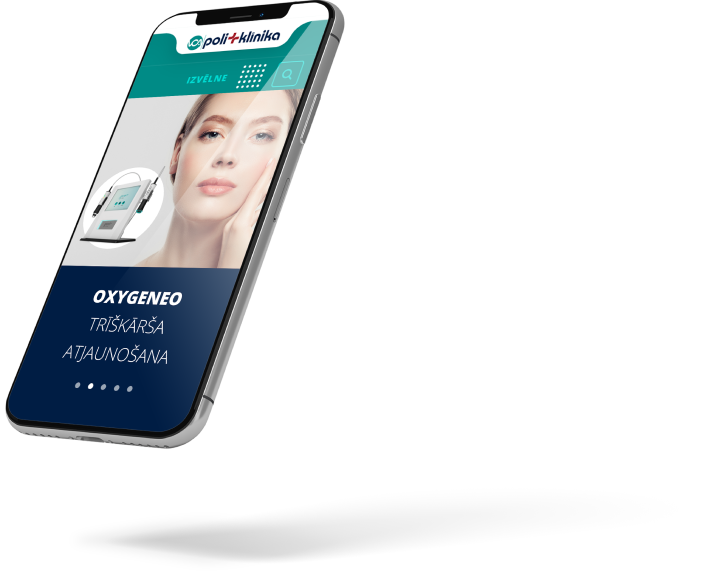
Mūsdienīga, responsīva un mobilām aplikācijām draudzīga dizaina izstrāde
Web dizains mūsdienās ietver ļoti plašu sfēru. Tam ir jābūt lietotājam draudzīgam un saprotamam. Mūsu speciālist zina visu par UX un UI stratēģiju un tās praktisku pielietošanu datoru ekrāniem un mobilajām ierīcēm.


WEB un IT sistēmu programmēšana
Nodrošinām profesionālus web risinājumus izmantojot populārākos web lapu programmēšanas rīkus kā HTML, CSS, PHP, JAVA u.c
Kā arī
Web projektu vadīšana
Pasūtītāja konsultēšana mājas lapas izveides gaitā, veiksmīgas interneta veikala stratēģijas izstrāde, darba uzdevuma sastādīšana, pasūtīto darbu izpildes uzraudzība, Pasūtītāja ārējo projektu vadība (trešās puses izpildītāju koordinēšana, prasību un piedāvājumu analīze, pasūtīto darbu izpildes uzraudzība) u.c.
Sistēmanalīze interneta vidē
Pasūtītāja intervēšana, biznesa procesu definēšana, funkcionālo moduļu piemeklēšana un pielāgošana atbilstoši biznesa procesiem, augsta līmeņa prasību izstrāde (PPA), sistēmas specifikācijas izstrāde (PPS) u.c.
WEB un IT sistēmu testēšana
Frontend testēšana, funkcionālā testēšana, testu scenāriju izstrāde, automātisko testu izstrāde, tehniskā un drošības audita veikšana u.c.
Hostings un serveru administrēšana
Nodrošinām ātru un drošu hostingu Jūsu mājas lapai un e-komercijas risinājumiem. Arī liela apjoma datiem un aizsargājamiem datiem. Profesionāla Jūsu serveru uzraudzība un administrēšana.
Esošo sistēmu atkļūdošana
Piedāvājam Jūsu sistēmas auditu un profesionālu kļūdu labošanu. Sistēmas optimizāciju un ātrdarbības palielināšanu.
Novecojušu sistēmu refaktorings
Esošās sistēmas audits un optimizācija. Jaunu tehnoloģiju ieviešana, kas atbilst visiem mūsdienu tehnoloģiju standartiem.